EditorPart inside modal window
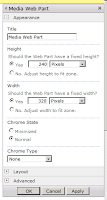
I never liked a default behavior of EditorPart (toolpane) of Sharepoint - it moves all page content aside and pushes EditorPart on right side of the screen. It looks like this:
It gives a very small amount of space for EditorPart itself. If you have a complex controls inside EditorPart, you have to make sure their not too wide. More over the EditorPart is stacked on top of the page, so if the WebPart itself is somewhere at the bottom, you have to scroll up and down…
This is how it was in Sharepoint 2007. And in Sharepoint 2010… it remained the same. :)
So the idea to put the EditorPart inside modal window can solve a lot of UI issues. Unfortunately, there is no clean and nice way to do it, because EditorPart container is rendered inside class, inside a private method called CreateToolPane. The only possible solution I found is was to do some hacks on client side. So the plan as the following:
- When page is in edit mode, determine whether EditorPart is opened
- Append all content of EditorPart to modal window (we will be using Sharepoint’s SP.UI.Dialog)
- Make some adjustments in EditorPart to looks likes its a part of modal window
Here how its done:
Edit MasterPage. You need to take out “PlaceHolderMain” PlaceHolder out of div with server Id
MSO_ContentDiv. You can find explanation about those controls hereNext step will be to write a little bit JavaScript, which will run only when page is edit mode. I have jQuery included on
Master, thus I’m using it, but you can accomplish all this with plain JavaScript.Add some styling:
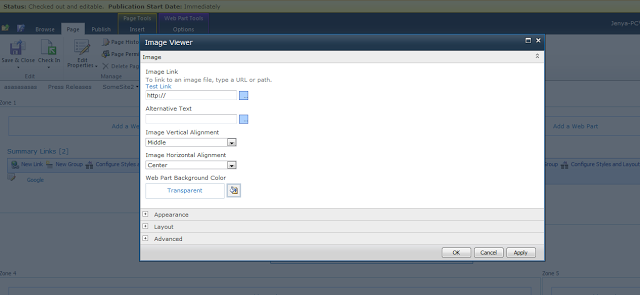
And this is the result: